Store and Stockist Locator Setup for WooCommerce
To create a store and stockist locator for WooCommerce, allowing customers to find physical locations where your products are sold, you can use plugins that integrate seamlessly with WooCommerce.
Here is some information about how these can be set up.
Using Plugins for Store Locator
-
Store Locator Plugin Options
- WP Store Locator
A powerful and easy to use location management system where you can customise the appearance of the map, and users can filter the results by radius. - WooCommerce Store Locator
This plugin integrates directly with WooCommerce and allows you to add multiple store locations where your products are available for purchase. - Store Locator Plus
A popular choice that provides extensive features for managing store locations, including proximity search, custom fields, and map display options.
- WP Store Locator
-
Setting Up with WooCommerce
- Install and activate your chosen store locator plugin from the WordPress plugin repository.
- Configure settings such as map styles, search radius, and integration with WooCommerce.
-
Adding Store Locations
- Enter store details such as address, contact information, opening hours, and any additional information customers might need.
- Some plugins allow you to import store locations via CSV files or manually add them through a user-friendly interface.
-
Displaying the Store Locator
- Typically, store locators provide shortcodes or widgets that you can add to any page or post in WordPress.
- Create a new page in WordPress (e.g., "Store Locator") and insert the shortcode provided by the plugin to display the locator.
Recommended Plugins
- WooCommerce Store Locator
Specifically designed to integrate seamlessly with WooCommerce, offering features like map customization and responsive design. - Store Locator Plus
Provides advanced features such as category filters, tags, and multi-location management.
Additional Considerations
- Mobile-Friendly
Ensure that your store locator is responsive and works well on mobile devices, as many customers will access it via smartphones. - SEO Optimization
Optimize your store locator page for search engines by including relevant keywords, meta descriptions, and structured data markup. - User Experience
Test the locator to ensure it’s intuitive for customers to use and provides accurate results.
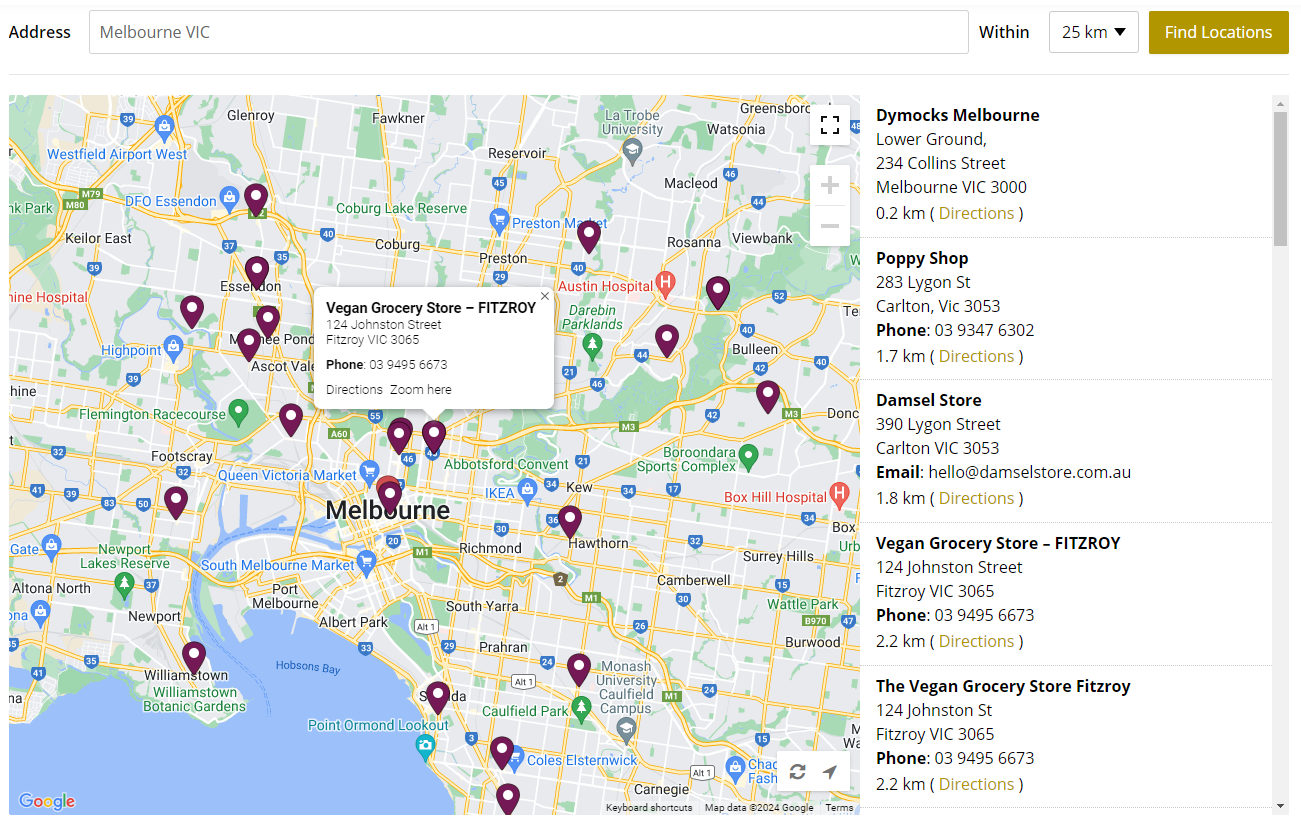
An Implementation Using WP Store Locator

By implementing a store and stockist locator on your WooCommerce site, you enhance the customer experience by helping them find physical locations where they can purchase your products, thereby potentially increasing offline sales and improving overall customer satisfaction.



